Както вече сте забелязали, OpenCart е предпочитаната от нас платформа, щом става дума за изграждане на онлайн магазин. Освен че предлага изключително много функционалности, допълнения, има добра модулна структура, притежава удобен и интуитивен потребителски интерфейс, лесна навигация, тя е и платформа, която работи сравнително бързо за онлайн магазин. Но както е казал Мечо Пух: „Колкото повече, толкова повече“.
Времето за зареждане на един онлайн магазин е от изключително значение. Ако си мислите, че потребителят ще има търпение да изчака, колкото е нужно, за да зареди вашия уебсайт, жестоко се лъжете. Към момента стандартът е до 5 секунди време за зареждане. Този период е от особено значение и за вашето SEO представяне, за количеството конверсии и вашите онлайн приходи. Според Amazon, всяко забавяне на зареждането с 1 секунда понижава онлайн конверсиите със 7%.
В тази статия ще ви издадем няколко трика как да ускорите скоростта на зареждане на вашия онлайн магазин.
Компресия на онлайн магазина
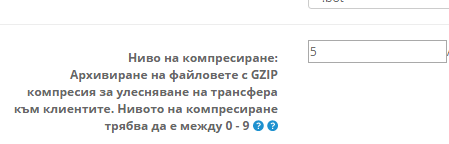
Важността на компресията е взета под внимание и дори е добавена като поле в административния панел. Можем да го намерим в
Настройки -> Редактиране на вашият магазин -> Сървър (Settings -> Your store -> Server).

В това поле можем да въведем стойност от 0 до 9, но крайностите не са препоръчителни, затова търсим средните стойности. Препоръчваме ви да сложите стойност 5 или 6. След всяка една промяна тествайте дали онлайн магазинът работи.
Преброяване на категориите
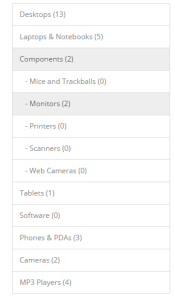
По подразбиране Opencart ни показва колко продукта има в дадена категория.

Тази функционалност прави заявки в много таблици и забавя значително уебсайта. Препоръчваме ви, ако не считате, че е от изключителна важност за вашия магазин, просто да я изключите.
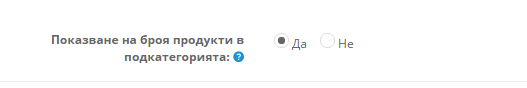
Това може да направите от настройките на административния панел, или:
Настройки -> редактиране на вашият магазин -> опции (Settings -> your store -> Options).
Тук остава само да изберем „Да“ или „Не“ като опция.

По-мощен хостинг план
Ако сте в момента сте на най-икономичния план на вашата хостинг компания, но можете да си позволите по-висок хостинг план, сменете го!
Как да прецените дали имате нужда от по-скъп хостинг план?
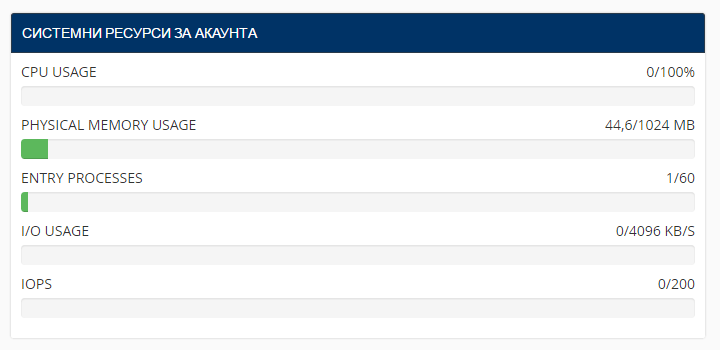
Ще ви дадем пример с онлайн магазин, ползващ хостинг план от SuperHosting. Влизате в Cpanel и продължавате към статистики.

В случай, че CPU usage-ът е над 0 или в жълт цвят, то това значи, че е препоръчително (ако не и задължително) да преминете към по-скъп хостинг план. Друг вариант е сайтът ви прави огромни заявки, които трябва да се оптимизират от техническо лице.
Индекси на таблиците
По подразбиране таблиците в Opencart нямат поставени индекси, за да може всеки да сложи такива, според персоналните си нужди. Тук няма точно универсална формула, затова ви представим нещо, което най-много се доближава до нея.
Първо, задължително правите бекъп на базата данни. След това отивате в phpmyadmin и избирате вашата база данни, а оттам таба SQL. След това в текстовото поле може да копирате заявките и да натиснете “Go”.

Таблиците за категориите
[pastacode lang=“sql“ manual=“ALTER%20TABLE%20%60oc_category%60%20ADD%20INDEX%20(%20%60parent_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_category%60%20ADD%20INDEX%20(%20%60top%60%20)%20%3B%0AALTER%20TABLE%20%60oc_category%60%20ADD%20INDEX%20(%20%60sort_order%60%20)%20%3B%0AALTER%20TABLE%20%60oc_category%60%20ADD%20INDEX%20(%20%60status%60%20)%20%3B%0AALTER%20TABLE%20%60oc_category_description%60%20ADD%20INDEX%20(%20%60language_id%60%20)%3B%0AALTER%20TABLE%20%60oc_category_to_store%60%20ADD%20INDEX%20(%20%60store_id%60%20)%3B“ message=““ highlight=““ provider=“manual“/]
В случай че имате много подкатегории с подкатегории, с подкатегории и т.н., поставете индекс на колоната path_id:
[pastacode lang=“sql“ manual=“ALTER%20TABLE%20%60oc_category_path%60%20ADD%20INDEX%20(%20%60path_id%60%20)%3B“ message=““ highlight=““ provider=“manual“/]
Таблицата с продуктите
[pastacode lang=“sql“ manual=“ALTER%20TABLE%20%60oc_product%60%20ADD%20INDEX%20(%20%60sku%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product%60%20ADD%20INDEX%20(%20%60upc%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product%60%20ADD%20INDEX%20(%20%60manufacturer_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product%60%20ADD%20INDEX%20(%20%60sort_order%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product%60%20ADD%20INDEX%20(%20%60status%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product_option%60%20ADD%20INDEX%20(%20%60option_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product_option_value%60%20ADD%20INDEX%20(%20%60product_option_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product_option_value%60%20ADD%20INDEX%20(%20%60product_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product_option_value%60%20ADD%20INDEX%20(%20%60option_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product_option_value%60%20ADD%20INDEX%20(%20%60option_value_id%60%20)%20%3B%0AALTER%20TABLE%20%60oc_product_to_category%60%20ADD%20INDEX%20(%20%60category_id%60%20)%3B%0AALTER%20TABLE%20%60oc_product_attribute%60%20ADD%20INDEX%20(%20%60attribute_id%60%20)%3B%0AALTER%20TABLE%20%60oc_product_attribute%60%20ADD%20INDEX%20(%20%60language_id%60%20)%3B%0AALTER%20TABLE%20%60oc_product_description%60%20ADD%20INDEX%20(%20%60language_id%60%20)%3B%0AALTER%20TABLE%20%60oc_product_to_store%60%20ADD%20INDEX%20(%20%60store_id%60%20)%3B“ message=““ highlight=““ provider=“manual“/]
Таблиците за опциите към продуктите
В случай че имате богат избор от опции към продуктите, добавете индекси и в следните таблици:
Таблицата с Pretty urls
[pastacode lang=“sql“ manual=“ALTER%20TABLE%20%60oc_url_alias%60%20ADD%20INDEX%20(%20%60query%60%20)%20%3B%0A%0AALTER%20TABLE%20%60oc_url_alias%60%20ADD%20INDEX%20(%20%60keyword%60%20)%20%3B%0A%0AALTER%20TABLE%20%60oc_url_alias%60%20ADD%20INDEX%20(%20%60url_alias_id%60%20)%3B“ message=““ highlight=““ provider=“manual“/]
GZIP компресияТези заявки ще забързат значително скоростта на вашият уебсайт.
Това е различна компресия от тази, за която споменахме в началото на статията. Тук страниците се компресират на сървъра и може да намалят до 80% от размера на страниците. Това ще ускори значително вашият уебсайт и е почти задължително.
Как се пуска компресията ако вашият сървър е апаче и имате .htaccess файл в папката в която е вашият уебсайт? Изтеглете файла и го отворете с текстов редактор.
[pastacode lang=“markup“ manual=“%3CIfModule%20mod_deflate.c%3E%0A%0A%23%20Compress%20HTML%2C%20CSS%2C%20JavaScript%2C%20Text%2C%20XML%20and%20fonts%0A%0AAddOutputFilterByType%20DEFLATE%20application%2Fjavascript%0AAddOutputFilterByType%20DEFLATE%20application%2Frss%2Bxml%0AAddOutputFilterByType%20DEFLATE%20application%2Fvnd.ms-fontobject%0AAddOutputFilterByType%20DEFLATE%20application%2Fx-font%0AAddOutputFilterByType%20DEFLATE%20application%2Fx-font-opentype%0AAddOutputFilterByType%20DEFLATE%20application%2Fx-font-otf%0AAddOutputFilterByType%20DEFLATE%20application%2Fx-font-truetype%0AAddOutputFilterByType%20DEFLATE%20application%2Fx-font-ttf%0AAddOutputFilterByType%20DEFLATE%20application%2Fx-javascript%0AAddOutputFilterByType%20DEFLATE%20application%2Fxhtml%2Bxml%0AAddOutputFilterByType%20DEFLATE%20application%2Fxml%0AAddOutputFilterByType%20DEFLATE%20font%2Fopentype%0AAddOutputFilterByType%20DEFLATE%20font%2Fotf%0AAddOutputFilterByType%20DEFLATE%20font%2Fttf%0AAddOutputFilterByType%20DEFLATE%20image%2Fsvg%2Bxml%0AAddOutputFilterByType%20DEFLATE%20image%2Fx-icon%0AAddOutputFilterByType%20DEFLATE%20text%2Fcss%0AAddOutputFilterByType%20DEFLATE%20text%2Fhtml%0AAddOutputFilterByType%20DEFLATE%20text%2Fjavascript%0AAddOutputFilterByType%20DEFLATE%20text%2Fplain%0AAddOutputFilterByType%20DEFLATE%20text%2Fxml%0A%0A%23%20Remove%20browser%20bugs%20(only%20needed%20for%20really%20old%20browsers)%0A%0ABrowserMatch%20%5EMozilla%2F4%20gzip-only-text%2Fhtml%0ABrowserMatch%20%5EMozilla%2F4%5C.0%5B678%5D%20no-gzip%0ABrowserMatch%20%5CbMSIE%20!no-gzip%20!gzip-only-text%2Fhtml%0A%0AHeader%20append%20Vary%20User-Agent%0A%0A%3C%2FIfModule%3E“ message=““ highlight=““ provider=“manual“/]
Поставете този код в вашият .htaccess файл и го качете на сървъра. Веднага след като го направите, уебсайтът ви ще бъде усезаемо по бърз.
Препоръчваме ви веднага след като качите файла да видите дали сайта работи. .htaccess файлът е изключително чуствителен и има вариант уебсайтът да се „счупи“. Ако сайтът ви крашне, изтрийте това, което добавихте, и запишете така файла.
Кодът, който ви написахме по-горе, може да се използва за всички онлайн магазини, не само за тези, които са изградени на платформата OpenCart. Единственото изискване е сървърът, на който се намира уебсайтът, да е Apache.
Leverage Browser cache
Можем да позволим на браузъра да кешира ресурси като Javascript, CSS и изображения.
Така, ако клиентът посещава често уебсайта ни, в неговия браузът ще се свалят някой от файловете и няма да е нужно повторно изтегляне на ресурсите.
Така сайтът ще се забърза значително още след първото влизане на уебсайта.
[pastacode lang=“markup“ manual=“%23%23%20EXPIRES%20CACHING%20%23%23%0A%0A%3CIfModule%20mod_expires.c%3E%0A%0AExpiresActive%20On%0AExpiresByType%20image%2Fjpg%20%22access%201%20year%22%0AExpiresByType%20image%2Fjpeg%20%22access%201%20year%22%0AExpiresByType%20image%2Fgif%20%22access%201%20year%22%0AExpiresByType%20image%2Fpng%20%22access%201%20year%22%0AExpiresByType%20text%2Fcss%20%22access%201%20month%22%0AExpiresByType%20text%2Fhtml%20%22access%201%20month%22%0AExpiresByType%20application%2Fpdf%20%22access%201%20month%22%0AExpiresByType%20text%2Fx-javascript%20%22access%201%20month%22%0AExpiresByType%20application%2Fx-shockwave-flash%20%22access%201%20month%22%0AExpiresByType%20image%2Fx-icon%20%22access%201%20year%22%0AExpiresDefault%20%22access%201%20month%22%0A%0A%3C%2FIfModule%3E%0A%0A%23%23%20EXPIRES%20CACHING%20%23%23″ message=““ highlight=““ provider=“manual“/]
Редакцията отново става през .htaccess файла.
Инструменти, с които можете да проследите колко бързо зарежда вашият уебсайт
Тъй като понякога е трудно на око да се прецени дали нещата, които правим влияят на скоростта (някой път разликата е в милисекунди), ще ви предоставим няколко начина, чрез които можете да проверите дали сте пожънали успех.
Минифициране
Минифицирането на файлове е процес, в които взимаме някой CSS или Javascript файл и го правим да се визуализира на един ред. По този начин се премахват коментарите, променливите и функциите стават с по-кратки имена. Размерът на файла също се намаля в пъти.
Онлайн инструмент, с който може да минифицирате файловете е http://www.minifier.org/.
Най-добрият вариант е да минифицираме всички файлове е да ги обединим в един CSS или Javascript и по този начин да направим по-малко заявки за ресурси.
Друг инструмент, който препоръчваме, е Google Page Insights.
https://developers.google.com/speed/pagespeed/insights/
Той оценява вашия уебсайт с оценка от 0 до 100 (точкова система). Инструментът е изключително прецизен и взискателен (като всичко, свързано с Google), затова е и много трудно да изкараме висок брой точки. Стандартът е при до достигнати 80 точки (или повече) да се смята за добър и добре оптимизиран за всякакви устройства уебсайт. Чрез него можем да разберем и оценка на потребителското изживяване, което предлага нашия уебсайт. Отново по точкова система (максимум също е 100 точки), с всичко над 90 точки счетено за успешно.
GTMETRIX – https://gtmetrix.com/
Този инструмент има доста критерии, като за всеки от тях има подробно обяснение как да бъде решен. Той показва в проценти каква е скоростта на уебсайта, какъв е размерът на страницата и колко рекуеста прави, за да си вземе всички ресурси.
Имайте предвид, че тези инструменти често работят от далечно място. Например, ако уебсайтът ви е в България, а инструментът тества от USA – ще има едно забавяне, породено от голямата дистанция, което няма как да избегнем.